생활코딩이라는 유용한 사이트를 통해 웹 만들기 스터디를 시작했다. 현재 정보처리기사 실기, 파이썬, 웹 이렇게 세 가지의 방향으로 공부를 진행하고 있다. 일상에서 언급했던 것과 같이 내 시간표는 그렇게 움직인다. 앞으로 이 카테고리에서는 공부했던 웹의 내용을 잊지 않고 기억하기 위해 기록할 것이다.
CSS의 가장 중요한 기본 개념
html과 CSS는 완전히 다른 언어이기 때문에 어디부터 어디까지가 Html이며, CSS가 사용됐는지 알려주어야 한다.
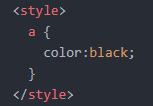
그런 역할은 <style>과 </style> 태그를 통해 CSS언어임을 구분 짓는다. 또한, 한 가지 추가된 방법! 속성을 이용한 방법이다.

style="" 은 HTML 일까 CSS일까 ? --> HTML의 속성이다. style 속성의 약속은 그 값으로 반드시 CSS의 효과가 들어온다. 고 되어있다.

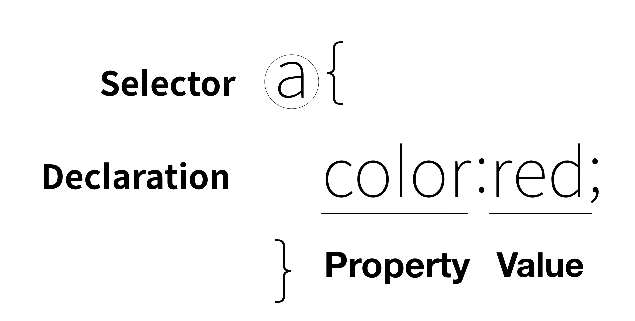
그래서 이것을 이 웹 페이지에서 주고 싶은 효과를 누구에게 줄 것인가를 선택한다는 개념에서 선택자(Selector)라고 부른다. 선택자에 지정할 효과(위 예문에선 color:balck;)를 declaration(선언)이라고 부른다.
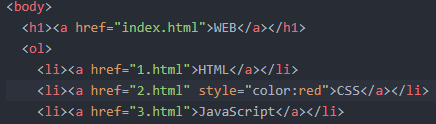
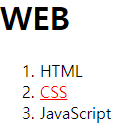
<li><a href="2.html" style="color:red">CSS</a></li> 예문에서 굵게 표시한 부분처럼 style 태그를 직접 사용한 경우에는 style태그가 위치한 곳에 직접 효과를 줄 것이기 때문에 선택자를 사용할 필요가 없다.
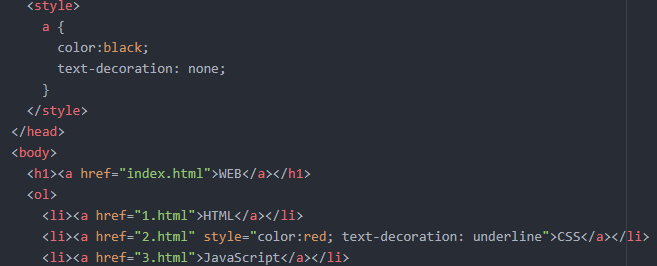
즉, 웹 페이지 안에 CSS를 삽입하는 두 가지 방법 : 1. Style 태그를 쓴다, 2. Style 속성을 쓴다


효과를 하나의 선택자에 대해서 효과를 지정할 수 있는데 그 경우엔 ; (세미콜론)을 통해 명령과 명령 사이를 구분 짓는다.

'Web' 카테고리의 다른 글
| 생활코딩 웹 제작 스터디 [WEB2 - CSS] - 선택자를 스스로 알아내는 법 (0) | 2020.07.16 |
|---|---|
| 생활코딩 웹 제작 스터디 [WEB2 - CSS] - 속성을 스스로 알아내는 법 (0) | 2020.07.15 |
| 생활코딩 웹 제작 스터디 [WEB2 - CSS] - html 이후의 불만 (0) | 2020.07.13 |
| 생활코딩 웹 제작 스터디 [WEB1 - HTML & Internet] - 웹 호스팅 , 웹 서버 운영 (0) | 2020.07.10 |
| 생활코딩 웹 제작 스터디 [WEB1 - HTML & Internet] - 웹 왕국의 제왕 (0) | 2020.07.10 |