생활코딩이라는 유용한 사이트를 통해 웹 만들기 스터디를 시작했다. 현재 정보처리기사 실기, 파이썬, 웹 이렇게 세 가지의 방향으로 공부를 진행하고 있다. 일상에서 언급했던 것과 같이 내 시간표는 그렇게 움직인다. 앞으로 이 카테고리에서는 공부했던 웹의 내용을 잊지 않고 기억하기 위해 기록할 것이다.
html로 웹 사이트를 만들 순 있지만, 그 이후에 여러 가지 needs가 발생했다. detail 한 design이나 visual적인 요소들을 요구하기 시작한 것, 그것이 CSS 언어 개발의 시작이었다. 무분별하게 추가된 디자인 기능은 정보로서의 웹이라는 가치를 오히려 퇴보시켰고, 이를 극복하기 위해서 웹을 만드는 사람들은 디지털 정보의 세계를 완전히 바꿔놓을 기술을 궁리하기 시작했다.

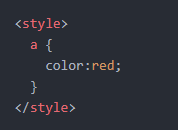
<font color>라는 tag를 사용해서 웹에 표시되는 글자의 색을 red로 바꾸었다. 하지만 저 a 태그를 활용한 링크가 100개라면 의지의 한국인들은 할 수 있겠지만 절대 쉽게 할 순 없을 것이다. 하지만 CSS를 활용한다면 코딩 몇 줄만으로 폭발적인 효율을 낼 수 있다. 코딩은 아래와 같다.

<style> tag를 활용하여 CSS를 선언하는 것. 웹에게 "이제 CSS를 사용할 것이니, 해석을 CSS 방식으로 해서 웹에 표시해줘"라고 말하는 느낌이다. 즉, 중복된 코드를 단 하나의 코드로 줄일 수 있다. *중복의 제거 - CSS의 중요한 특징 중 하나
html이 정보에 전념하기 위해서 design 부분 기능을 뺏어온 놈.. CSS
효율적인 웹 디자인을 위해 개발된 언어.. CSS
'Web' 카테고리의 다른 글
| 생활코딩 웹 제작 스터디 [WEB2 - CSS] - 속성을 스스로 알아내는 법 (0) | 2020.07.15 |
|---|---|
| 생활코딩 웹 제작 스터디 [WEB2 - CSS] - 속성의 기본과 혁명적 변화 (0) | 2020.07.15 |
| 생활코딩 웹 제작 스터디 [WEB1 - HTML & Internet] - 웹 호스팅 , 웹 서버 운영 (0) | 2020.07.10 |
| 생활코딩 웹 제작 스터디 [WEB1 - HTML & Internet] - 웹 왕국의 제왕 (0) | 2020.07.10 |
| 생활코딩 웹 제작 스터디 [WEB1 - HTML & Internet] - 구조(Structure) (0) | 2020.07.10 |